пошаговое руководство
Как создать свой сайт с нуля — пошаговое руководство
Как я понял — огромное количество людей хотят сделать себе сайт. Причем не просто сайт, а сайт ПРОДАЮЩИЙ! Например, чтобы продавать свои товары, либо делать их на заказ, чтобы зарабатывать деньги. Я начинаю цикл статей где БЕСПЛАТНО научу вас делать сайты: без воды, а только по делу.
Кому будет полезен этот курс?
Начинающим вебмастерам: Вы освоите азы сайтостроения, узнаете базовые понятия, то как создается сайт и из чего он состоит.
Бизнесменам: У вас есть свой бизнес, но еще не сайта? Скоро у вас не будет бизнеса. Из моего цикла статей вы узнаете, как сделать сайт для своего бизнеса самостоятельно. Освоите базовые понятия, поймете где вас обманывает ваш вебмастер.
Урок 1. Базовые понятия
- Хостинг
- Домен
- Движок сайта
Что такое хостинг для сайта?
Хостинг — размещение файлов на сервере, который подключен к всемирной сети для того, чтобы его файлы были доступны каждому в сети интернет.
В любой момент времени, любой пользователь сети может запросить файлы вашего сайта и сервер должен ему ответить. Чем выше качество хостинга, тем быстрее он отвечает. Всегда выбирайте только стабильный хостинг у надежного провайдера.
Самый простой — это shared хостинг, когда на одном сервере расположено множество сайтов. Подойдет для небольших проектов с невысокой посещаемостью. Цены на данный хостинг начинаются от 50-100 рублей в месяц. Подойдут для самых-самых неискушенных вебмастеров.
Для сайтов посерьезнее можно выбрать VDS хостинг на виртуальном выделенном сервере. Вам выделяется виртуальная машина с операционной системой, где вы самостоятельно устанавливаете только те программы, которые вам нужны. На одном физическом сервере может одновременно работать множество виртуальных. Для каждого виртуального сервера выделены отдельные ресурсы (Память, процессорная мощность, место на HDD) физического сервера, которыми пользуетесь только вы. Администрирование VDS требует определенных знаний, однако, функционал такого сервера ограничен только вашей фантазией. Стоимость выделенного сервера начинается от 350-500 р в месяц.
Отдельный выделенный сервер — когда в дата-центре стоит отдельный физический компьютер, ресурсами которого пользуетесь только вы. Выделенный сервер подойдет для высоконагруженных проектов с хорошей посещаемостью. Свой собственный сервер можно арендовать по цене 100$ и выше.
На что обратить внимание при выборе хостинга?
Цена — для сайта визитки или домашней странички подойдет обычный хостинг без наворотов
Надежность — чем выше UPTIME вашего сервера (время нахождения в сети) тем лучше. Поисковые системы не любят сайты, которые часто падают, медленно отвечают или подолгу недоступны.
Местоположение. Вы можете выбрать географическое расположение вашего сервера, например Европа, Россия, США и т.д. При выборе расположения ориентируетесь на то, откуда будет приходить основная аудитория. Например, если основной трафик будет идти из России, то стоит выбрать местоположение сервера в ней. Пинг для сайта будет меньше, соотвественно у посетителей он будет открываться быстрее. Тем самым вы повысите лояльность вашей аудитории.
Поисковые системы, такие как Google и Yandex обращают внимание на то, как быстро грузится сайт, понижая в выдаче медленные и повышая быстрые.
Лично моя рекомендация — хостинг Бегет . Я им пользуюсь уже три года и за это времени не было никаких нареканий, в отличие от Мажордо, которым пользовался ранее. Зарегистрироваться можно на официальном сайте. При этом, Вы вольны пользоваться ЛЮБЫМ хостингом, но многие инструкции в уроках будут даны именно на примере Бегета.
Домен для сайта
Доменное имя — то имя, по которому вас будут находить посетители и поисковые системы. например itech-master.ru. Доменные имена бывают первого уровня и второго. Второй уровень, когда сайт расположен на поддомене. сайт google.com — домен первого уровня, а mail.google.com — второго.
Купив себе один домен первого уровня вы можете создать неограниченное число поддоменов.
В данный момент можно приобрести доменное имя во множестве зон. Например RU, COM, PRO или SHOP, MARKET, AGENCY. Цены на разные доменные зоны могут отличаться.
Как правило, при покупке хостинга провайдер дарит вам доменное имя на первый год. По истечении данного срока продление домена уже платное.
Домен можно зарегистрировать у компании регистратора, такой как reg.ru или nic.ru. Из западных регистраторов — godaddy.com, namecheap.com
Движок для сайта
Вы можете создать обычный сайт, без использования скриптов, на чистом html. Он будет прекрасно работать, быстро загружаться и не требовать к себе внимания.
Если вам нужен интерактивный сайт (например интернет-магазин) на котором необходимо взаимодействие с посетителем то лучше использовать «движок». В своих уроках я буду рассматривать WordPress. Он совершенно бесплатен, популярен и имеет множество плагинов для расширения функций.
Чтобы на вашем сайте работал WordPress хостинг должен иметь поддержку PHP и MySQL.
Не переживайте, вам ничего программировать не придется! Главное, чтобы на хостинге все это было.
PHP — нужен для обработки скриптов самого движка.
База MySQL хранит в себе все содержимое сайта: тексты, комментарии, настройки плагинов и т.п.
Вся работа с сайтом будет происходить внутри WordPress, а он имеет достаточно дружелюбный интерфейс, понятный даже новичку.
На этом пока все. Для того, чтобы не пропустить новые статьи подписывайтесь на Telegram канал
Список уроков:
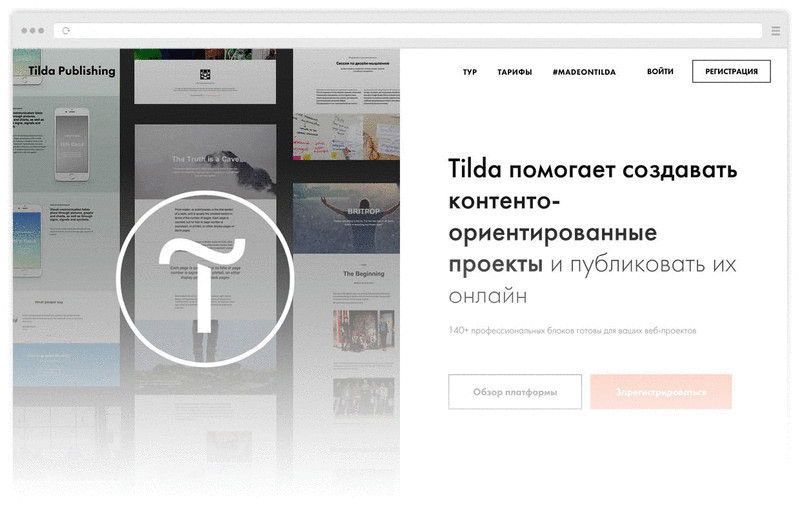
Как создать сайт. Пошаговое руководство
Экология познания: Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.

Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других? Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.

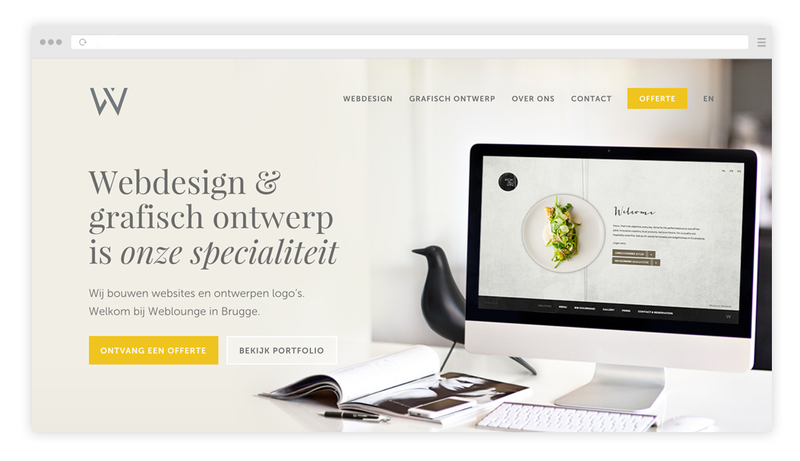
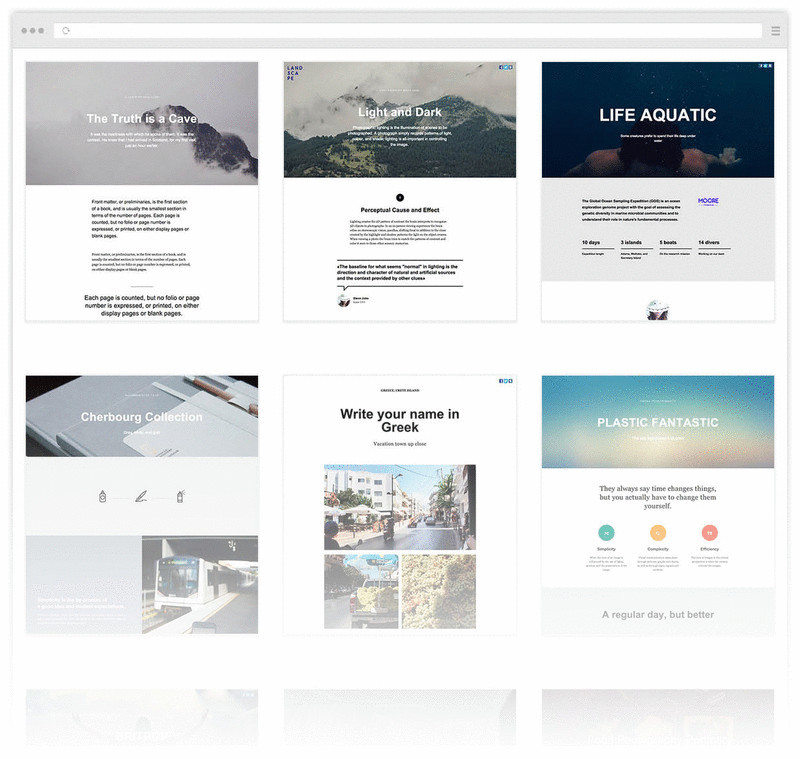
Примеры главных и внутренних страниц хороших сайтов
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
httpster.net
- siteinspire.com
- onepagelo ve.com
Эскиз, или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.

Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню.
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.

- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т.д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
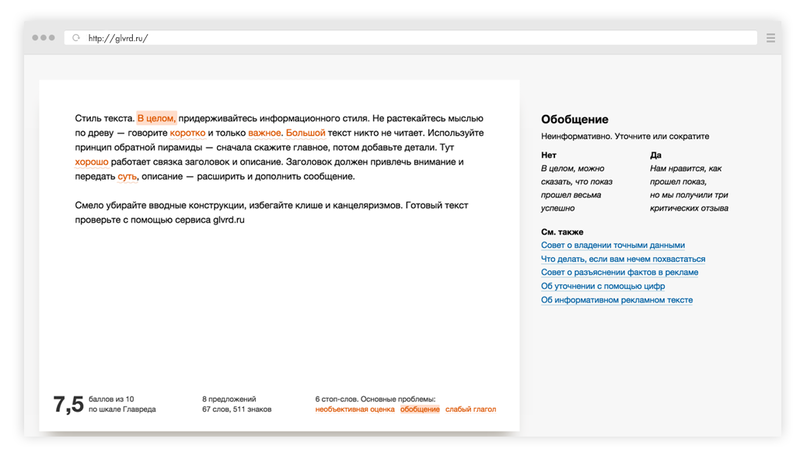
Стиль текста. Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.





Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие фотографии. Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки используйте thenounproject или fortawesome.github.io
thenounproject.com
Сторонние сервисы
Подписка на рассылку — Mailchimp
Сбор контактных данных — Google Forms
Таймлайн для мероприятий — Timeline.knightlab
Интерактивные карты — Storymap.knightlab
Звук — SoundCloud
Продажа билетов на мероприятие — Timepad
Интерактивные изображения — Thinglink
Обратная связь — Uservoice
Принятие денег — Яндекс Деньги или PayPal
Интернет-магазин — Ecwid или Shopify
В целом — если у вас есть какая-то специфичная функция, используйте блок «вставка html-кода». Если вам нужен уникальный элемент, то надо будет заказать его у программистов.
Шрифт. Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:

Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время. Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Публикация сайта. Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения. опубликовано econet.ru
Понравилась статья? Напишите свое мнение в комментариях.
Подпишитесь на наш ФБ:
Создание сервлетов для чайников. Пошаговое руководство

Когда начинающий разработчик сталкивается с сервлетами, ему бывает очень сложно понять, как он работает и от чего зависит эта работа. Всё потому, что все примеры и видеоуроки рассчитаны на людей, понимающих природу сервлетов и что за чем следует. Поэтому я решил написать руководство по созданию самых простых сервлетов. Возможно, эта статья кому-нибудь поможет.
Предположим, что Вы уже где-то скачали пример с применением maven и Вам удалось задеплоить Ваш код на Tomcat (с этого обычно начинается познание сервлетов) любым способом (WAR-архивом или прямо из среды разработки). Вы имеете структуру приложения, в которой присутствует файл web.xml. C него и надо начинать создание страниц.
Первое и самое важное: машина не видит прямой связи между куском адресной строки и одноимённой страницей в Вашем проекте. localhost:8080/имя_WAR/test и test.jsp — не одно и то же. /test — это «url-метка» сервлета. По которой машина находит нужный Java-файл и тот уже указывает на test.jsp.
Путь от чтения кода машиной и до отображения страницы в браузере выглядит так:
webapp/WEB-INF/web.xml -> servlet
—> ru.user.project/web/ClassName -> request
—> page.jsp
Да, пока ничего не понятно, но мы ещё вернёмся к этой схеме. Если описать её простыми человеческими словами, то это будет выглядеть так:
Из файла web.xml через сервлет машина получает путь к Java-классу, который, в свою очередь, направляет машину на искомую страницу.
Это было лирическое отступление, переходим к коду.
Итак, мы имеем задеплоенный на Tomcat проект, главная страница которого открывается по вызову localhost:8080/имя_WAR (если мы деплоили WAR-файл).
Открываем web.xml. Этот файл сканируется Tomcat’ом в первую очередь. Здесь мы и зададим начало пути. Вот код нашего web.xml:
Сервлет связывает ссылку из адресной строки и Java-класс. Java-класс, в нашем случае, открывает JSP-страницу. Сервлет состоит из 2 составляющих:
Прописываем . По этому пути хранится Java-класс, который обработается при вызове адресной строки. Потом дописываем . Это кусок адреса из адресной строки, привязанный к сервлету. Когда мы допишем к нашей первоначальной строке /test, начнётся магия. Но пока мы ещё не дописали остальную часть кода. Пишем Java-файл. Он у нас находится по адресу ru.user.project.web (для этого нужно создать папку web, если её нет).
Класс надо унаследовать от HttpServlet и переопределить метод doGet(); В переопределённом методе мы пишем название строки, на которую будет осуществлён переход (в нашем случае, это “/test.jsp”.
Таким образом, при вызове адреса localhost:8080/имя_WAR/test Tomcat находит нужный , выясняет, что он принадлежит testServlet, далее видит, что этому testServlet принадлежит Java-файл TestSevlet, исполняет его, а в Java-файле идёт переход на test.jsp. Осталось написать test.jsp:
Теперь, когда пользователь допишет /test к изначальному адресу, выполнится алгоритм, описанный в начале статьи (помните, я обещал к ней вернуться?) и браузер покажет содержимое файла test.jsp. Также, можно, например, написать в стартовом файле (например, index.html) ссылку:
И произойдёт вышеописанная цепь событий, которая вызовет, в итоге, страницу test.jsp.
Надеюсь, эта статья поможет барахтающимся в поисках здравого смысла начинающим разработчикам написать первый сервлет, а уже в дальнейшем к этому пониманию постепенно будет присоединяться всё остальное (как это обычно бывает).
Ой, у вас баннер убежал!
- Скопировать ссылку
- ВКонтакте
- Telegram
![]()
Похожие публикации
- 22 августа 2011 в 12:26
По следам поста «Быстрая разработка веб-приложений на Java»
Какие сервера приложений для Java Вы используете в своих проектах?
(Java) Tomcat: делаем кросс-доменную сессию
Вопросы и ответы
Как добавлять элементы в массив до определенной суммы?
Как работает matches из BCryptPasswordEncoder.class java?
Как правильно добавить в проект пакет?
Веб-приложение для металлизации музыки. Возможно ли?
Как от заданных точек захватить области по вертикали и горизонтали?
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Комментарии 28
Дорогие начинающие Java-разработчики (и автор?), пользуясь случаем очень хочется сказать пару вещей. Во первых, не обращайте внимания на комментарии, некоторые люди легко забывают что сами когда-то продирались через дебри мутной и пугающей документации для сервлет контейнеров, чтобы понять что вообще там к чему. Во-вторых, не думайте сильно сервлетами и прочими низкоуровневыми абстракциями.
Первая реакция, которая возникает, когда пытаешься задеплоить Hello World в сервлет контейнер, даже следуя такому простому и понятному руководству, как в этой статье — это ужас. Особенно после простых, как бревно, Node.js, PHP, Python. И наверное возникает мысль «Зачем люди так делают?!». Так вот, в целом — не делают. Сейчас на уровне сервлетов пишут и мыслят только разработчики фреймворков, для обычных разработчиков знать и понимать их полезно, но возможно не в самую первую очередь.
Так вот, если вы смотрите на то, чтобы начать web-разработку на Java в 2017, я бы порекомендовал следующее:
1. Особо не погружайтесь в дебри JSP или сервлетов. Берите простой и понятный веб-фреймворк, типа Spark, Ninja, Jooby — там все очень удобно и понятно. Плюс современные и приличные движки для шаблонов, а не (кхм) JSP.
Вот пример на Spark:
2. Не разбирайтесь (пока) в тонкостях сервлет-контейнеров и деплоя WAR, любой фреймворк даст embedded сервер, который запустится в командной строке
3. Даже не смотрите (пока) на сервера приложений и Java EE, там сразу слишком много новых концепций. Если хочется современного энтерпрайза — можно посмотреть на Spring, начиная с малого. Вопреки популярному заблуждению, он простой, легкий, и удобный для новичков — если брать Spring Boot.
Современная Java это все-таки не совсем ужас-ужас, вот эти все килобайты XML и JSP сейчас, к счастью, не нужны чтобы начать писать web-приложения.
Не соглашусь. По опыту моего обучения:
- Считаю, что осваивать web, особенно новичкам, следует с сервлетов. Самое примитивное CRUD приложение на сервлетах. Разобраться не так сложно. А если таки сложно-приглашаю на свою практику по Java.
Spark, Ninja, Jooby — это все круто, модно и удобно но не для начинающих. Если вы напишите в резюме что работали с этими фреймворками и не сможете ответить на элементарный вопрос про сервлет на собеседовании шансов, что вас возьмут будет 0.
Некоторые вообще рекомендуют начинать изучение Java без IDE (я к ним не отношусь).
Для новичков самое основное- понимать, КАК внути все это работает. Я собеседовал людей, которые изучали Spring без знания основ (а сервлеты это основы). Ужастно. Николай Алименков задает новичкам на собеседовании вопросы, поверх чего реализован Hibernate. Если вы не ответите, что JBDC и не будете иметь про него представление- кому нужен такой разработчик?
Про JSP — с 2005 года я поработал более чем на 10 проектах. В 60% использовался JSP. Почему? Да потому что встроено в Tomcat (42% по статистике 2016 г) и на нем выводят что-то достаточно примитивное. Остальное делается в основном на js фреймворках. И еще потому что в основном проекты уже N-летней давности. И в 90% смысла переписывать JSP на чтото другое никакого. Далее — если вы знаете JSP, то например освоить Thymleaf или любой другой шаблонизатор будет легче. А сам JSP достаточно простой.
изучать Spring MVC можно только после того, как будете знать что такое сервлет. Тогда будет понятно что такое DispatcherServlet и паттерн Front Controller
Как можно работать со спринг не зная HttpServletRequest и прочие 5 основных классов сервлетов? Как вы будете его хотя бы дебажить?
Те еще раз- джуниорам нужно учить именно основы и то, что требуется в вакансиях. Проверить легко: на hh в поиске работы по ключевым словам, ограничив область поиска разработкой ПО.
Напоследок приведу цитату
Любое знание стоит воспринимать как подобие семантического дерева: убедитесь в том, что понимаете фундаментальные принципы, то есть ствол и крупные ветки, прежде чем лезть в мелкие листья-детали. Иначе последним не на чем будет держаться.
Постановка цели: пошаговое руководство
![]()
Все успешные люди умеют ставить цели, планировать и достигать результата. Без этого нет бизнеса, в том числе и хенд-мейд бизнеса. Правильная постановка цели — это 90% успеха. Чем яснее и четче вы видите конечную цель, тем легче и быстрее к ней придете.
Сегодня мы рассмотрим, как ярко представить свою цель. А в конце вас ждем три маленьких секрета для 100% успеха.
Прежде всего нужно пошагово рассмотреть цель со всех сторон. Итак:
Шаг 1. Точно решите, чего вы хотите (например, подготовиться к новогодней ярмарке).
Шаг 2. Запишите это! Да-да, непременно возьмите лист бумаги и одной фразой запишите цель. Фраза должна быть в настоящем времени («Я сделала необходимое количество товара, упаковки, оформления и визиток к новогодней ярмарке»).
Мысль, намерение, которое так и остается в голове — это всего лишь мечта. Закрепите ее на бумаге с помощью ручки. Сделайте ее реально существующей.
Шаг 3. Поставьте конечный срок (например, 10 декабря). Важно определить конечную точку пути. И вот, у нас получился путь из пункта А в пункт Б. Одна большая прямая. Вот такая:

Где А — сегодняшнее число, Б — 10 декабря (дата окончания подготовки)
Заметили, теперь наша цель — не просто абстрактная идея? Она имеет четкий, реальный срок, в конце которого. та-дам! Звучат фанфары, и вы получаете то, к чему стремились. Но до этого надо еще немного поработать. А точнее, сделать:
Шаг 4. Разделите цель на шаги (подцели).

Потому что просто сказать себе: надо готовиться к ярмарке заранее — не достаточно. В голове сразу мелькает куча мыслей, что надо сделать то, и то, и то. И, главное, ничего не забыть! Ох.
Сконцентрируйте на вопросе: «Как я могу достичь этой цели?» (не «о Боже мой, что же делать, а как»). Это важно. Как? «Что надо сделать для подготовки?» Сделайте список того, что надо делать. Пишите, отходите от стола, возвращайтесь и пишите то, что забыли. Но не растягивайте и не расписывайте слишком детально. Вполне реально уложиться со всем списком в 30 минут. Написали? Отлично! Теперь:
Шаг 5. Организуйте список — что сделать в первую очередь, что потом. Что более важно, что менее. Поздравляю! Это ваш план.
Можно разделить подцели по месяцам (что сделать в первый месяц, что во второй). Затем месяц разделить на недели и вот тут расписать подробнее. В процессе работы вы вспомните и сделаете все необходимые мелочи. Те, которые мы не стали расписывать в плане.
И так, шаг за шагом, как будто поднимаясь по ступенькам лестницы, вы дойдете до конечной цели и получите желанный и запланированный результат. У вас непременно получится!

В конце статьи, как обещала, несколько секретов:
- Сделайте шаг прямо сейчас. Не откладывайте. Сядьте и запишите вашу цель, ее срок и основные шаги. Ведь чем быстрее начнете, тем быстрее достигните.
- Делайте шаг каждый день! Что-то большое и что-то маленькое. Сначала большое конечно:) То, что особенно не хочется. Вы потом похвалите себя за это.
- А похвалите в своем дневнике успеха. Заведите, не пожалеете. Это дает мощный заряд оптимизма и веры в свои силы. Что сегодня у вас получилось хорошо? Какое дело доделали до конца? Конечно, не все дни бывают удачными и продуктивными. В такие дни пишите, за что благодарны сегодняшнему дню, на какие позитивные изменения надеетесь завтра.
И помните, что успех — это результат действий. Действуйте!














