делаем с помощью пошаговой инструкции
Бесплатный курс по созданию блога для новичков

Здравствуйте, уважаемые гости и постоянные читатели моего блога!
В прошлой статье я писал о том, что весь процесс создания этого блога я записал в формате видеоуроков и упаковал их в видеокурс «Создание блога с нуля. Пошаговая инструкция для новичков», который вы можете получить в этой статье. Далее я расскажу подробнее о процессе создания блога, сразу скажу, что некоторые моменты, о которых пойдет речь дальше, в видеокурсе я не озвучивал, поэтому прочитайте этот пост до конца.
Далее смотрите содержание статьи, это основные моменты, на которые я хочу обратить внимание. Если будут вопросы, вы всегда можете задать их в комментариях к статье, или написать мне личное сообщение в социальной сети Вконтакте, вот ссылка на мою страничку.
Как создать блог новичку с нуля. Пошаговая инструкция
Выбор ниши для блога

Перед тем, как создать свой первый блог в интернете, необходимо определиться для каких целей он нужен. Вот основные задачи, которые может выполнять блог:
- Продвижение интернет-магазина или другого бизнеса и услуг
- Продвижение личного брэнда
- Точка сбора аудитории для дальнейшей монетизации
- Собственное развитие в определенной нише и получение опыта
- Инструмент для заработка в интернете
Также блог может выполнять сразу несколько перечисленных выше функций. Суть в том, что статьи, которыми наполняется блог, зачастую приводят из поисковых систем целевой трафик. А это отличная возможность получить бесплатных клиентов и подписчиков, не используя при этом рекламу.
Также, когда посещаемость блога вырастет, на нем можно зарабатывать деньги, как и на обычном сайте, размещая рекламу.
Следовательно, перед тем как делать блог, необходимо определиться для чего он вам нужен. Звучит банально, но поверьте, у многих новичков эта проблема имеется.
Анализ конкурентов и составление семантического ядра
После того, как выбрана ниша и вы определились с «миссией» блога, необходимо проанализировать конкурентов в своей нише. Посмотреть на оформление и содержание их сайтов/блогов, следует выяснить:
- Какие у них имеются страницы
- Какие у них имеются рубрики и статьи
- По каким ключевым фразам их ресурсы находят
- Что они продвигают, на чем зарабатывают и т.п.
Поисковые запросы, по которым находят конкурентов в поисковых системах, вы можете узнать с помощью сервиса www.bukvarix.com. Там вы можете проанализировать конкурентов по домену, а также подобрать ключевые фразы для своего проекта.

Для создания семантического ядра (подбора ключевых слов для своего блога) я рекомендую использовать сервис «Мутаген».

Там вы сможете подобрать запросы с учетом уровня конкуренции, а также выполнить массовую проверку ключей.
Подготовка структуры блога
После того, как семантическое ядро составлено, необходимо определиться с тем, какие страницы и рубрики будут на вашем блоге, в целом определить его структуру.
Покупка хостинга и домена
Все свои проекты я размещаю на хостинге «Макхост», им я пользуюсь с 2011 года, никаких проблем никогда не было, поэтому рекомендую обратить на него внимание. Выбираем тариф на хостинге по ссылке, регистрируем в процессе домен, указываем свои данные и оплачиваем.
Создание базы данных и установка системы управления сайтом WordPress
Когда домен зарегистрирован и активирован, необходимо создать базу данных mysql для своего будущего блога и установить систему управления сайтами WordPress в корневой каталог домена. Весь процесс подробно показан в моем видеокурсе.
Выбор и установка шаблона (темы, заказ/создание уникального дизайна)
- Одной из проблем для новичков является выбор, установка и настройка шаблона. У вас есть следующие варианты:
- Заказать уникальный дизайн с последующей версткой
- Найти в сети и использовать бесплатный шаблон для WordpRess
- Купить готовый шаблон/тему
Заказ уникального дизайна стоит от 10-15 тысяч рублей и выше. Плюс еще 5-10 тысяч рублей нужно заплатить за верстку, в итоге такой дизайн обойдется вам в 20-30 тысяч рублей. Не факт, что вам все сделают правильно, качественно и в короткий срок. Поэтому новичкам этот вариант не подходит. Его могут использовать только опытные вебмастера и блоггеры, имеющие бюджет и возможность найти достойных исполнителей.
Использовать бесплатные шаблоны я категорически не рекомендую. Очень сложно подобрать качественный оптимизированный шаблон. В лучшем случае вам удастся найти симпатичную тему с множеством различных недоработок и косяков, которые потом замучаетесь исправлять. А это тоже деньги, время и нервы!
Лучшим решением этой проблемы я считаю будет приобретение недорогого качественного, оптимизированного шаблона с регулярными обновлениями и поддержкой от разработчиков. На своих проектах, в том числе и на этом блоге, я использую тему мою любимую тему «Root». Она отлично оптимизирована, в ней абсолютно все настраивается, тема регулярно обновляется. Это одна из лучших тем для WordPress, которая подходит под любые проекты по различным тематикам. Подробнее ознакомиться с темой можно по этой ссылке. Также на сайте разработчиков имеются специализированные темы под кулинарный и новостной проекты и шаблон под вирусный контент.
Установка необходимых плагинов
За 8 лет работы с WordPress, я отобрал для себя список самых необходимых и качественных плагинов для Вордпресс, которыми пользуюсь всегда. Вот их список:
- Cyr to Lat enhanced – преобразует кириллицу в английские символы
- Google XML Sitemaps – карта сайта для ПС
- Hyper Cache – плагин кэширования
- WPBruiser – защита от спама в комментариях
- Yoast SEO WP – оптимизация рубрик, страниц и постов
- Typograph Lite – делает одинаковыми символы (- «», и т.п.)
- Login Lockdown – защита административной панели от взлома
- Table of Contents Plus – добавляет содержание к статьям
- Classic editor – возвращает классический редактор
- Clearfy Pro – имеет более 40 различных функций
Про первые девять плагинов понятно, скачать их можно прямо из административной панели блога, а вот последний платный, но очень крутой! На нем я остановлюсь подробнее.
Clearfy Pro – плагин, который добавляет более 40 различных настроек и функций для WordPress, а также исправляет практически все недостатки этого движка. Новичкам плагин использовать в обязательном порядке, остальным по желанию. Я приобрел себе лицензию на неограниченное количество доменов и использую для создания блогов и сайтов клиентам, очень удобно, поставил, настроил в пару кликов и забыл. Ознакомиться со всеми возможностями и приобрести плагин можно по этой ссылке. Рекомендую!
Настройка плагинов
Подробно про настройки всех плагинов я рассказываю в своем видеокурсе, здесь думаю подробно останавливаться на этом смысла нет.
Добавление рубрик, страниц, записей и создание меню
Тоже дело нехитрое, все подробно рассказал в уроках.
Настройка внешнего вида
При использовании темы Root, о которой я написал выше, возможности по настройке внешнего вида практически не ограничены, вот лишь краткий перечень тех элементов, которые вы можете менять прямо из админки:
- Цвета, фон и шрифты на сайте
- Расположение элементов (сайдбар, меню, шапка, логотип и т.д.)
- Возможность отключения сайдбара на отдельных страницах
- Вывод миниатюр и картинок в записях
- Кнопка «Наверх», социальные сети
- Места под рекламу на сайте
- Возможность добавлять свои коды без редактирования файлов темы и многое другое!
Установка счетчиков посещаемости и добавление в инструменты Яндекса и Google
После создания блога и публикации самых первых записей, желательно установить на него счетчики посещаемости, а также добавить его в панели вебмастеров Яндекса и Google. Счетчики помогут вам анализировать трафик с поисковых систем (в качестве счетчиков я рекомендую использовать Яндекс.Метрику и Google Analytics). А панели вебмастеров помогут проследить за правильной индексацией, а также своевременно выявлять и устранять различные технические проблемы на сайте.
Что делать дальше
После того, как блог полностью настроен и готов к работе, необходимо первое время наполнять его качественным контентом. Темы постов уже должны быть прописаны в семантическом ядре, которое вы составили еще перед созданием блога. Первые 3-6 месяцев никакого платного продвижения. Если вы все сделали правильно, на блоге отсутствуют какие-либо ошибки и он оптимизирован, ваши статьи будут появляться в поисковой выдаче, а посещаемость с поисковых систем будет постепенно расти.
По истечении 3-6 месяцев, в зависимости от скорости наполнения блога контентом, можно начать покупать качественные внешние ссылки, для этого рекомендую воспользоваться биржей Gogetlinks.
Также обязательно рекомендую завести аккаунты и создать группы в популярных социальных сетях и развивать их. Это также поможет привлекать бесплатный трафик в ваш бизнес! Для продвижения лучше всего использовать Вконтакте, Facebook, Instagram и создать канал на YouTube для размещения видео.
Ну вот вроде и все, успехов вам в создании блога и продвижении.
Скачивайте мой бесплатный видеокурс «Создание блога с нуля. Пошаговая инструкция для новичков» и делайте свои проекты.

Скачать видеокурс можно на этой странице.
По всем вопросам можете написать личное сообщение Вконтакте или оставить комментарий в этой статье.
С перечнем услуг, которые я оказываю можете ознакомиться на этой странице.
Как сделать дизайн-проект самому: пошаговая инструкция

Создать грамотный интерьер по силам не только человеку с профессиональным образованием в области архитектуры и дизайна, но и дилетанту. Достаточно уметь чертить и читать чертежи, выполнять работы последовательно, переходя от общего к частному, считает Екатерина Саламандра из бюро «Общая площадь», и все получится. Запоминайте последовательность действий!
Замер
Любая фантазия может столкнуться с невозможностью вписать ее в существующие габариты квартиры. Поэтому грамотный замер помещений – основа основ будущего проекта.
Нарисуйте или распечатайте планировку своей квартиры и укажите на ней все реальные размеры вашей квартиры. Помечайте на плане коммуникации, проемы, высоты. Используя компас, укажите стороны света.
План в масштабе
Теперь следует вычертить планировку квартиры в масштабе, например, 1:50. Это можно сделать «по старинке», при помощи линеек и карандашей, а можно сделать план в специальных программах на компьютере.
Отметим, что первые два этапа требуют максимального внимания от начинающего дизайнера. Даже маленькая ошибка может в итоге перерасти в головную боль в процессе ремонта.
Техническое задание
Техническое задание – это ваш план для дальнейшей работы над проектом. В нем вы указываете свои пожелания по стилю, составу и наполнению помещений и прочую информацию, которая поможет сделать интерьер максимально логичным и соответствующим всем вашим требованиям.
Помимо текстовой части, подберите фотографии интерьеров, которыми вы бы хотели вдохновиться в процессе работы. Это можно сделать и до выполнения замеров помещения.
Планировочное решение
Настало время взять план квартиры и попытаться разместить на нем свои пожелания, описанные в техническом задании. Если требуется перепланировка, первым делом изучите, как сделать ее законно. В получившихся помещениях обозначьте функциональные зоны и расставьте необходимую мебель.
Чтобы планировка была эргономичной, советуем изучить «Библию проектировщика квартир» – труд Петера Нойферта и Людвига Неффа «Проектирование и строительство».
Объемная модель
Пора превращать плоскую планировку квартиры в объемную модель и вдумчиво в ней прогуляться! Я выполняю такую модель в программе SketchUp. В результате возникает понимание, насколько «плоские» идеи будут удобны в жизни, приходит понимание грамотного использования различных видов отделочных материалов, прорабатываются детали мебели и многое другое. На полученный «каркас» вы затем без колебаний сможете подобрать отделочные материалы и все необходимое.
Стилистическое решение
Перед началом этого этапа вы имеете четкое функциональное и эргономичное понимание своего будущего интерьера. Теперь пора перечитать техническое задание, пересмотреть картинки вдохновляющих интерьеров и приступить к дизайну в узком понимании этого слова.
Подбирая отделочные материалы, мебель, предметы освещения, элементы декора не забывайте о параметрах вашей квартиры. Низкие потолки, скудность естественного освещения и прочие факторы могут воспрепятствовать красивому воплощению ваших идей. Кстати, подобранные материалы затем будет несложно перевести в примерный бюджет на их закупку.
Чертежи
Пора перевести свои идеи в грамотный план работы по их реализации! На копиях планировки квартиры нужно создать чертежи для демонтажа, монтажа, размещению отделочных материалов, обозначить точки осветительных приборов, расставить розетки и выключатели, вычертить раскладку плитки в санузлах.
Вы должны создать четкий план работы, который позволит вам спокойно перенести процесс ремонта и остаться довольным его результатом. Да, с рабочими чертежами ремонт имеет свой конец!
Пошаговая инструкция: как создать свои маски для Insta-Stories.

Автор статьи: Алена Гейзер — дизайнер с опытом работы 15 лет, выпускница БВШД.
В своем блоге я пишу о дизайне, как для Instagram так и в общем. Делаю арт видео и иллюстрации.
После первых статей о масках Рианны и Уилла Смита я, как очень любопытный человек, начала искать способы приобщиться к этой технологии. На одном из англоязычных ресурсов я нашла упоминание AR среды фейсбука — SparkAR. https://www.sparkar.com/ar-studio/ Именно в этой программе создаются маски.

SparkAR позволяет добавлять:
● Спрайтовую анимацию (преобразованный gif)
● Эффекты камеры и света
● Реакцию на действия — например открылся рот и пошел снег
● Трекеры головы, рук и плоскости и еще много чего интересного.
На самом сайте есть подробные уроки по пользованию всеми функциями, и рецепты создания простых масок. Я смогла создать несколько эффектов в первый же день использования программы.
Дисклеймер.
Статья была написана и опубликовано больше года назад.
С тех пор многое изменилось и появился более полный и подробный гайд по созданию масок в Instagram.

Spark AR работает в связке смартфона и компьютера, но на Windows и Android телефонах работает некорректно. Связка iPhone и Apple компьютеров предпочтительнее. Для смартфона надо так же установить приложение Spark — https://itunes.apple.com/ru/app/spark-ar-player/id1231451896?mt=8
Схема создания маски выглядит так:
- Добавляете в SparkAR трекеры лица и нужные объекты
- Соединяете смартфон и компьютер через usb
- Нажимаете кнопку “Mirror” в программе на компьютере.
После этих манипуляций ваша маска будет доступна для тестирования на телефоне. Тестировать маску обязательно, так как многие косяки видно только в живую. К тому же, если маска работает плохо, она может не пройти модерацию Facebook. Еще один повод провалить модерацию — добавить в маску логотип или текст. Несколько моих масок были отклонены именно по этой причине.


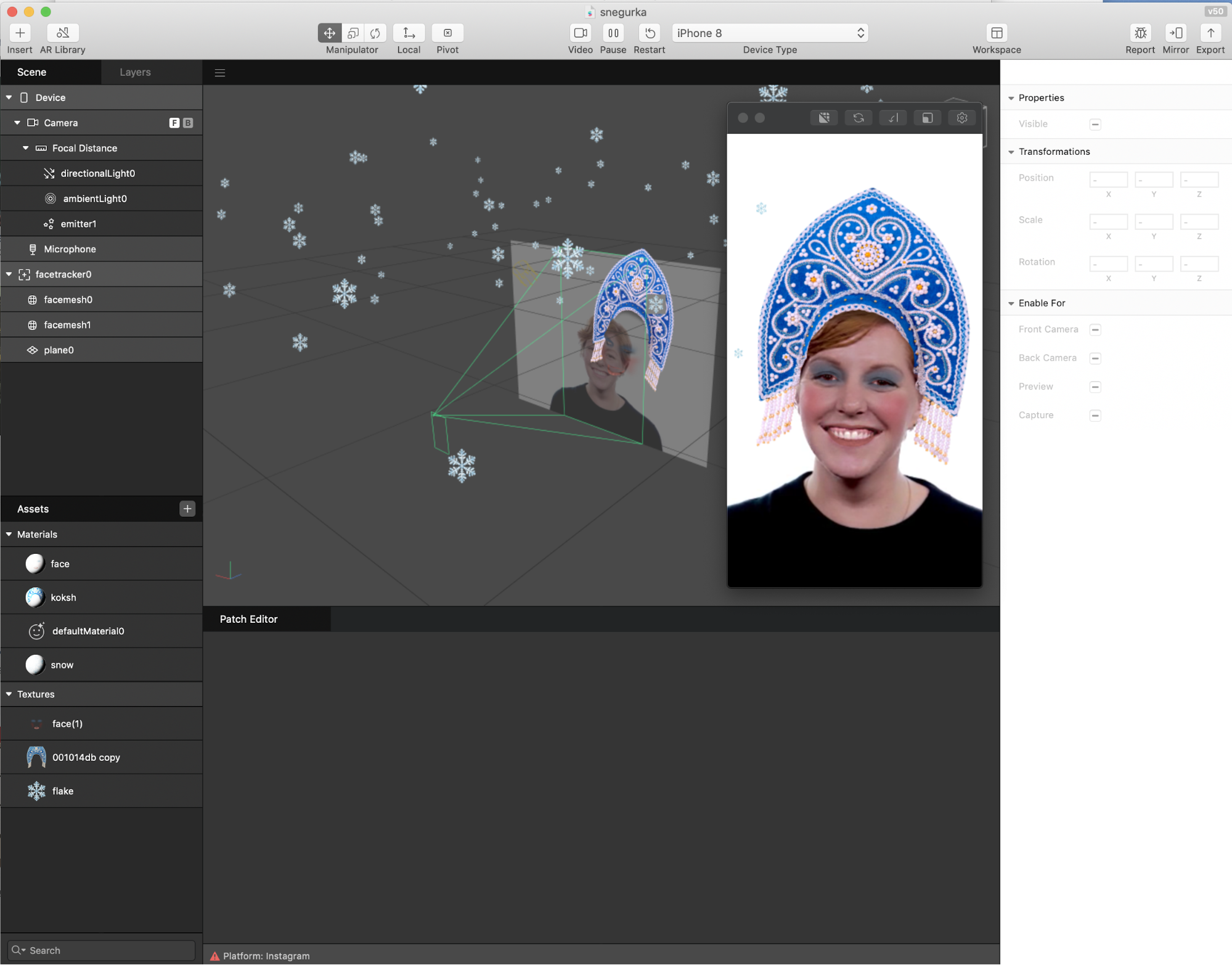
Самую простую маску можно сделать всего несколькими манипуляциями с помощью создания текстуры в режиме Face Paint. В этом режиме отдельный рисунок так накладывается на ваше лицо, что выглядит как боди арт. Таким способом можно создавать макияж, татуировки, усы и тд.
 Вот тут можете найти уроки по созданию масок, начиная от самого простого и первого и дальше.
Вот тут можете найти уроки по созданию масок, начиная от самого простого и первого и дальше.
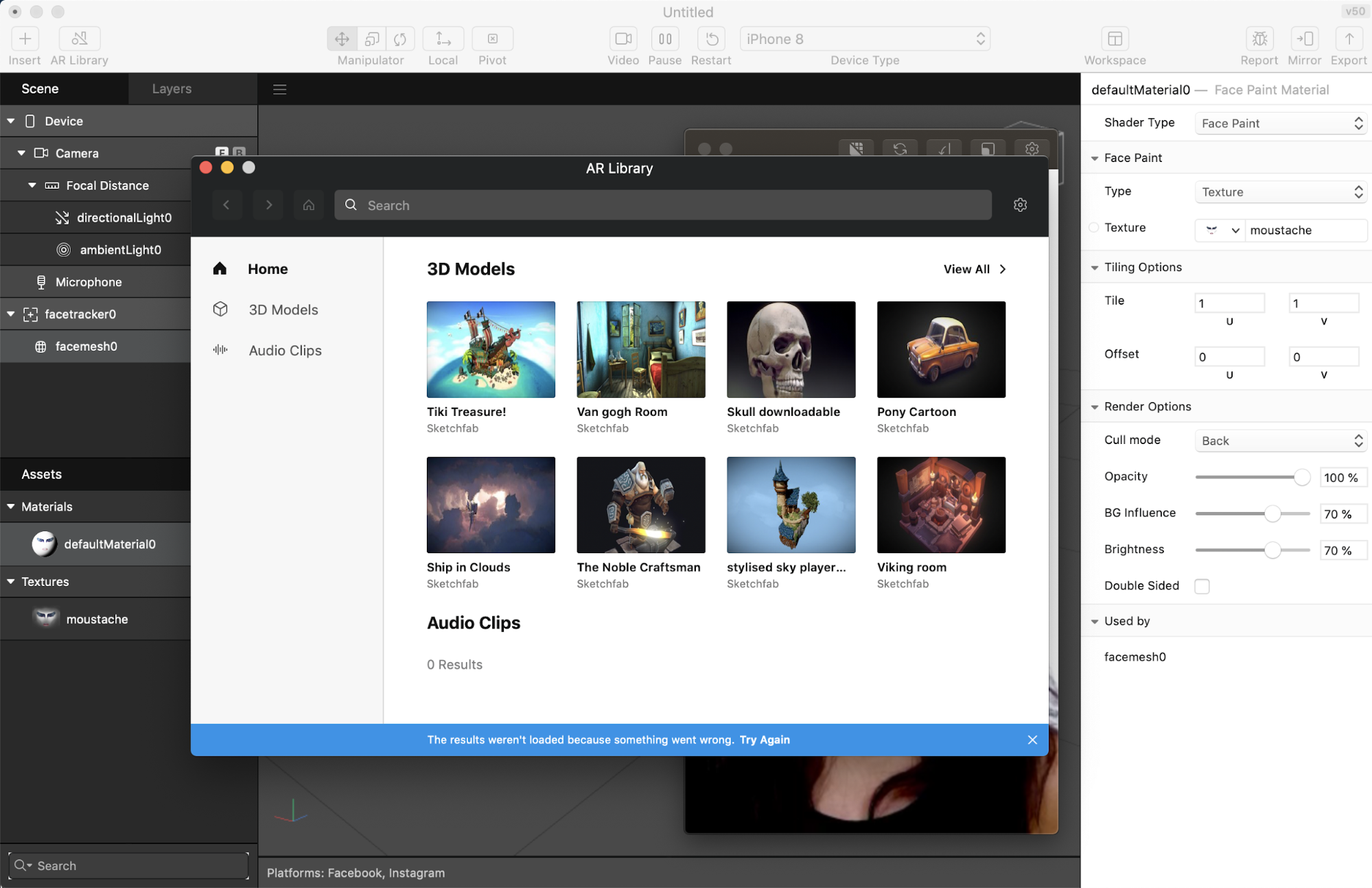
Для создания более сложных масок вам могут потребоваться 3d объекты. Некоторые из них можно импортировать из встроенной AR библиотеки.

Все подробности создания масок я описывать не буду, они гораздо лучше рассказаны на сайте Spark https://www.sparkar.com/ar-studio/learn
Когда ваша маска готова, вы можете загрузить ее в Facebook. Для загрузки в Instagram вам потребуется статус бета тестера, о нем я расскажу чуть позже.
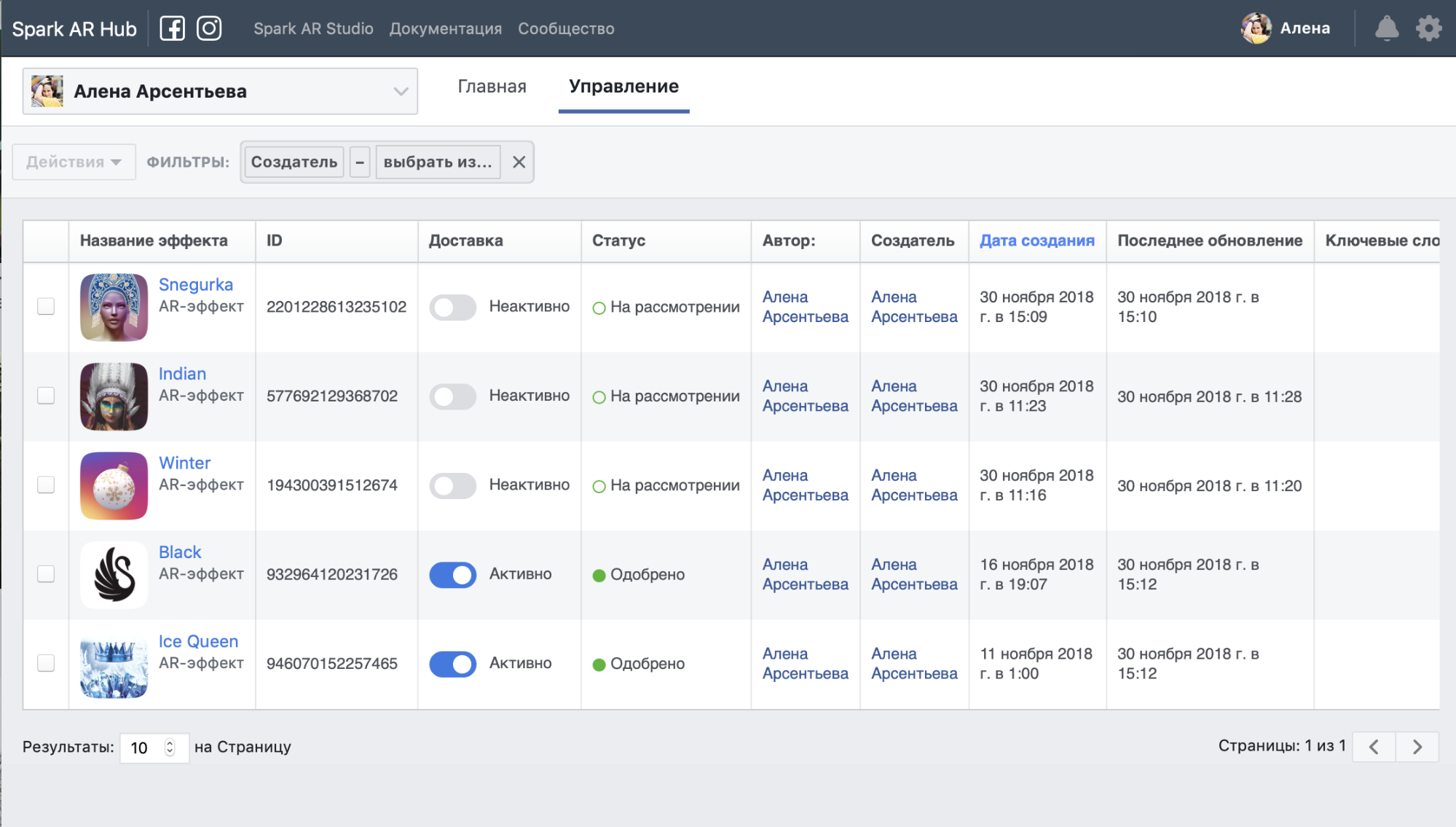
Загрузка маски происходит в специальном разделе Facebook https://www.facebook.com/fbcameraeffects/manage/


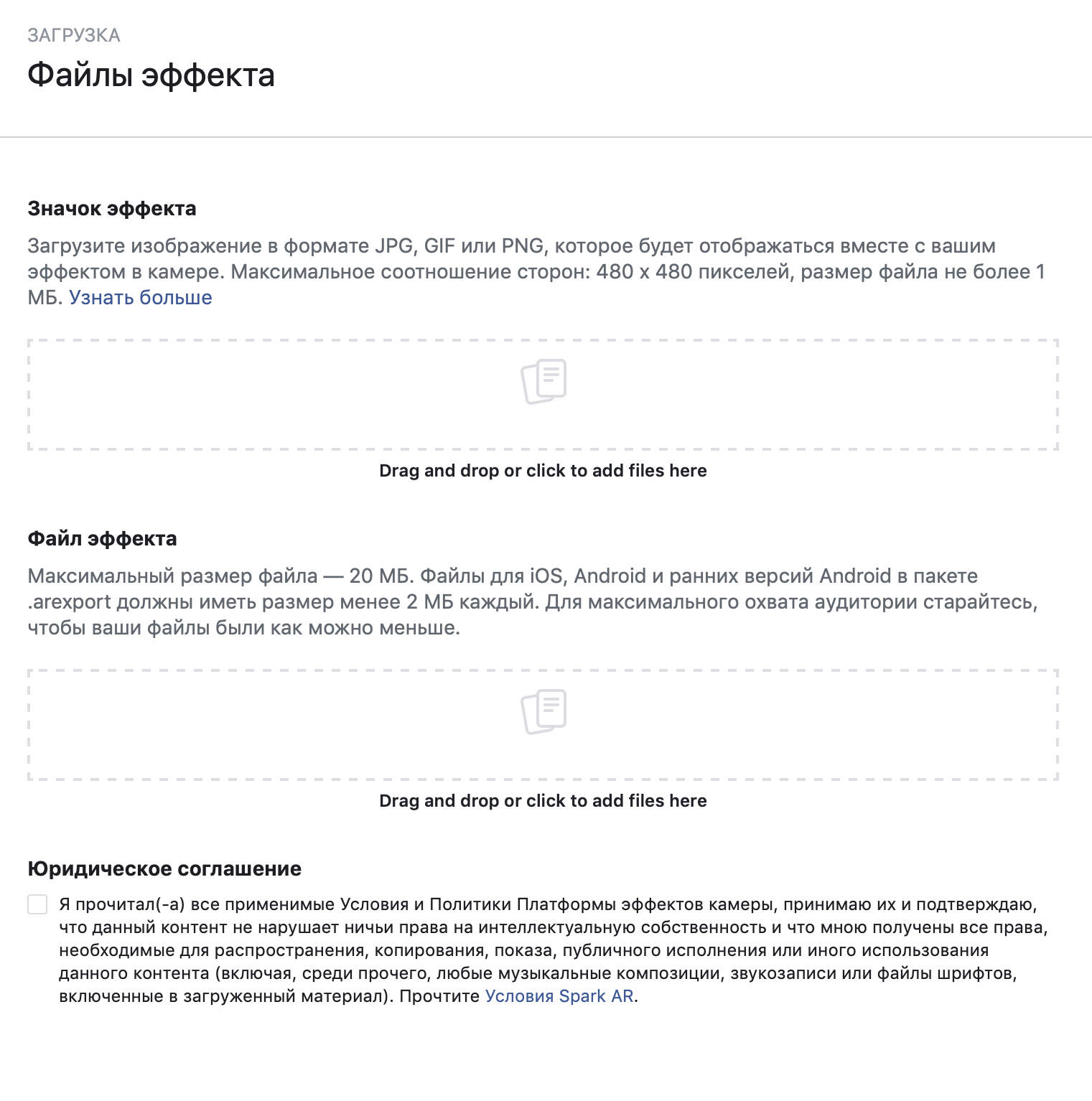
● Экспортировать маску из программы
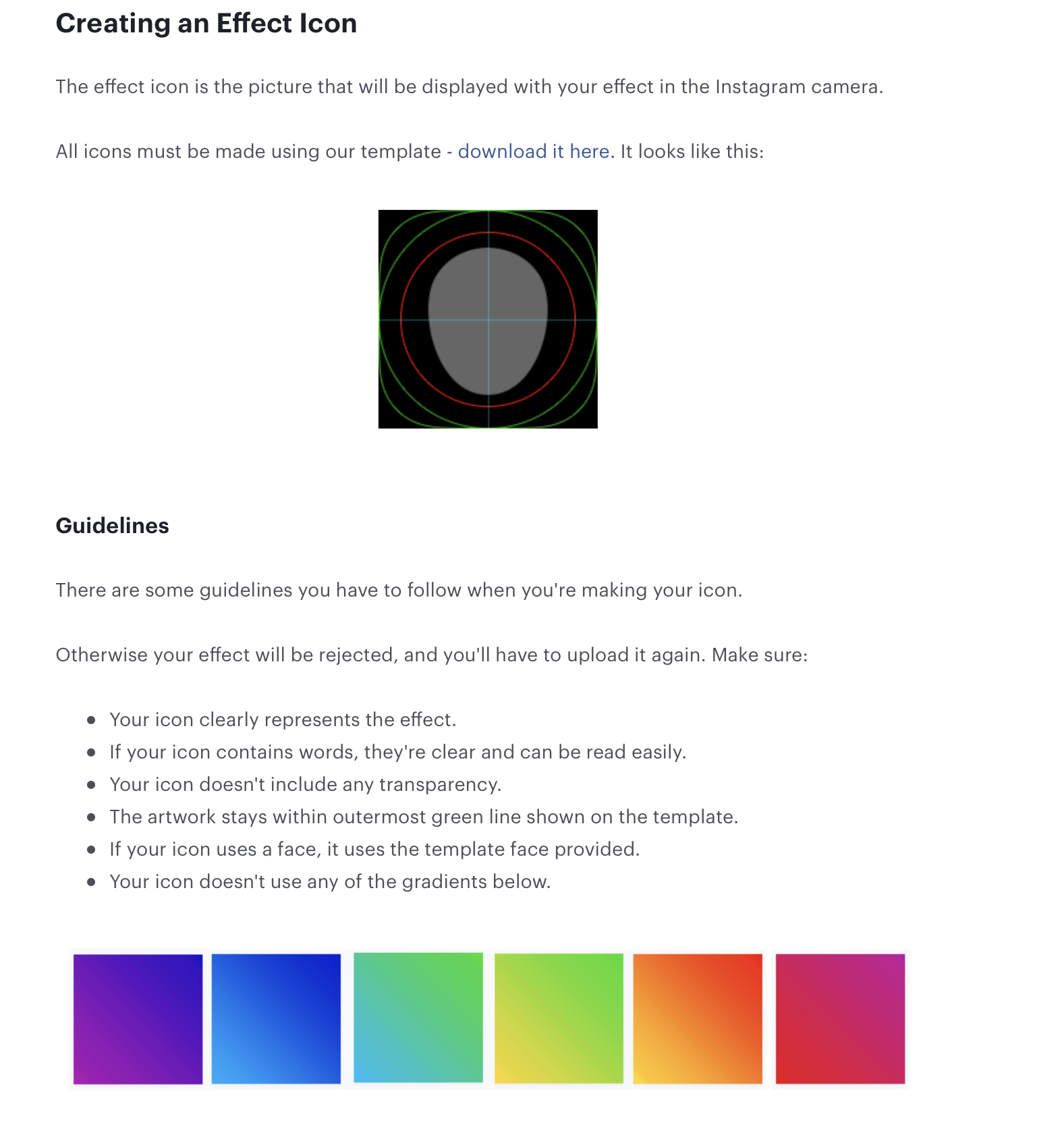
● Создать иконку превью 480х480px
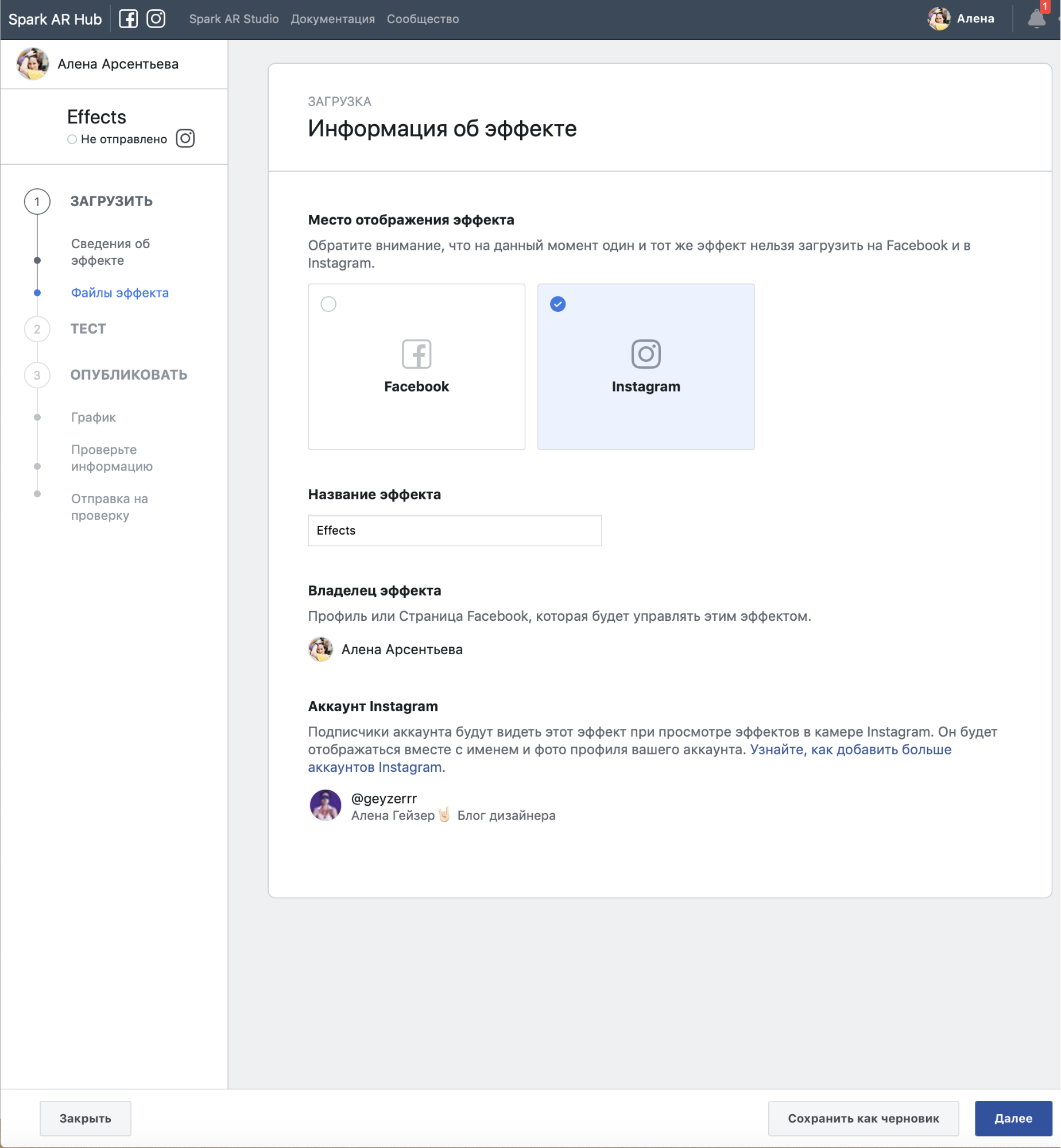
● Придумать описание эффекта и схему его работы
● Загрузить превью работы маски. Видео превью можно сделать из приложения Spark на телефоне.
При загрузки маски можно задать регион видимости маски и срок действия, что актуально для сезонных масок. Если маска не нарушает правила Facebook, спустя пару дней она будет доступна в эффектах камеры Facebook приложения. После одобрения маски отредактировать ее нельзя, можно только деактивировать.

Загружать маски в Instagram могут только авторизованные партнеры и бета тестеры.

В первый же день пользования программой я подала заявку на тестеры, но ее отклонили. После загрузки первых масок в Facebook я повторила свой запрос и его приняли через 4 дня. Подать запрос на бета тестера можно тут.
После присвоении статуса бета тестера, в том же интерфейсе на Facebook появится возможность загрузки в Instagram. Схема загрузки и требования практически не отличаются от выше описанных. Разница только в оформлении аватарки эффекта. Она должна быть выполнена по специальному шаблону.

После модерации маска появится в сториз у вас и всех ваших подписчиков автоматически.

Что дает создание собственных масок?
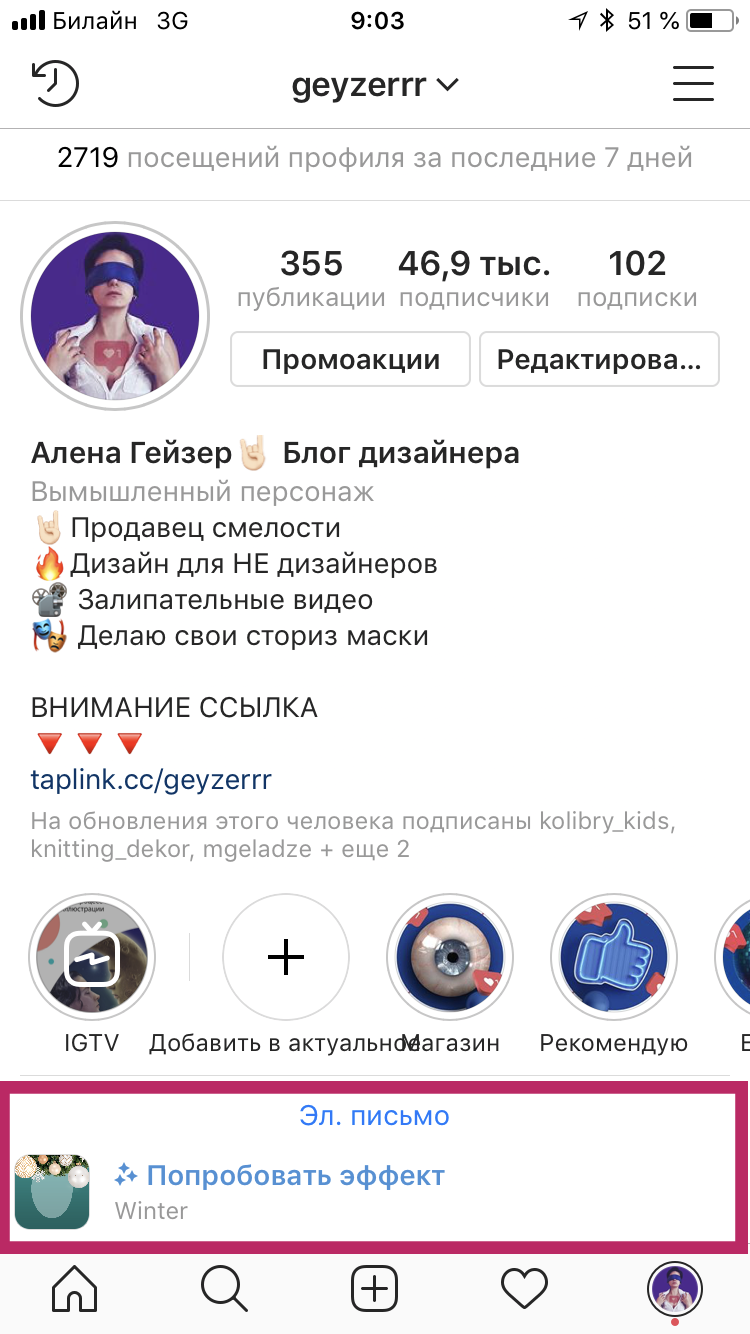
Каждый раз, когда пользователи будут использовать вашу маску, в углу сториз будет гореть ваше имя со ссылкой на аккаунт. Другие зрители смогут перейти на ваш аккаунт по клику на ваше имя. Каждый сториз с вашей маской станет для вас рекламным упоминанием.
Информация о том, что у вас есть свои маски будет отображаться для пользователей при посещения вашего профиля.


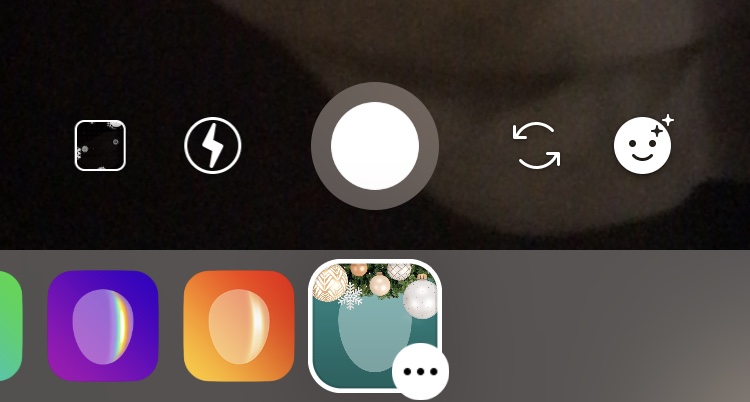
Примерить вашу маску сможет каждый пользователь Instagram. После одного использования маска сохранится в списке всех масок истории.
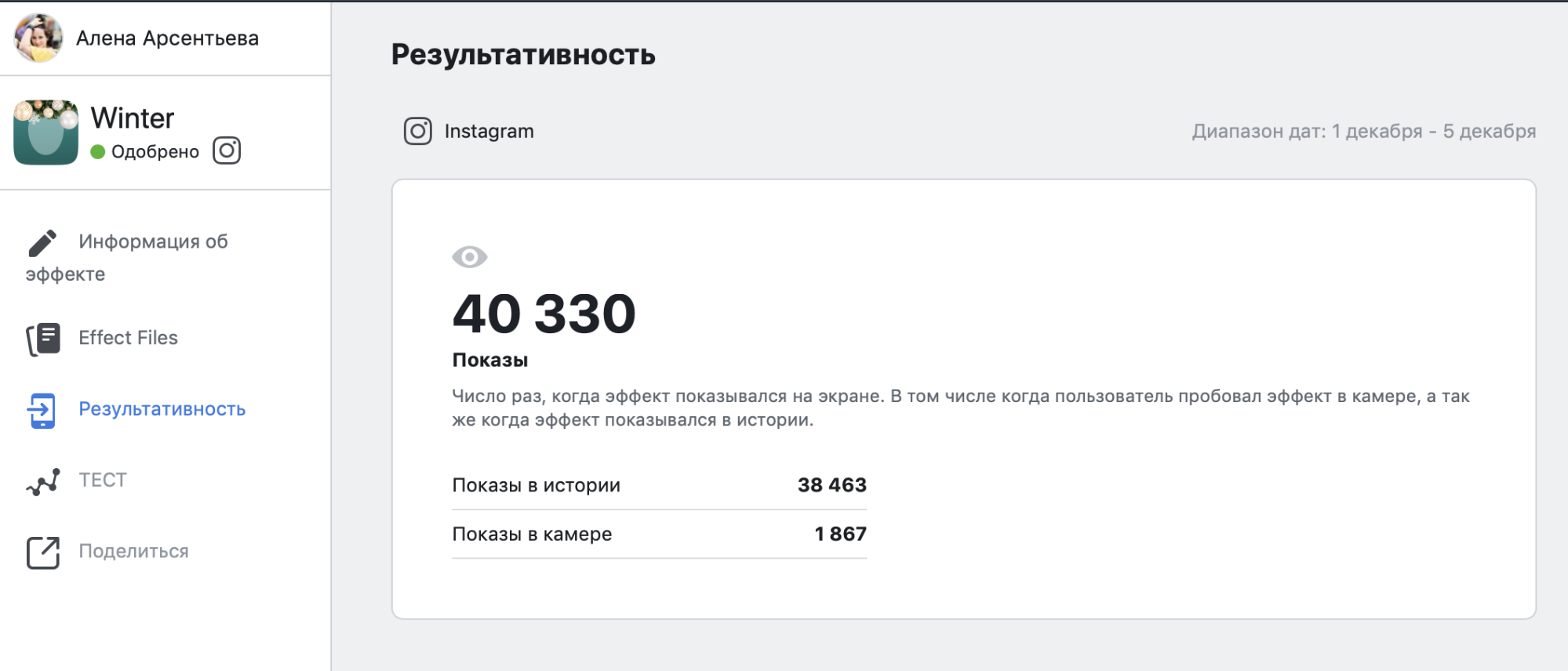
Статистику по загруженным маскам для Facebook посмотреть нельзя. Для масок загруженных в Instagram после одобрения появляется пункт “Результативность” в котором можно посмотреть число раз, когда эффект показывался на экране. В том числе когда пользователь пробовал эффект в камере, а также когда эффект показывался в истории.
За первый день статистики берется время загрузки и модерации маски, по этому диапазон дат в статистике показывается больше, чем фактическое время работы маски.

За первый день использования маски ее попробовали — 40 330 человек
Подписалось на меня + 15-20 человек
Статистика взаимодействий с аккаунтом + 300

Фактический эффект масок пока не такой волшебный, как я ожидала. Но я верю, что в долгосрочной перспективе этот инструмент принесет свои плоды.
Лучший блог про Instagram в социальных сетях. Подписался на свежие статьи?
Разработка инструкции по сборке мебели в 3DVia Composer

Вчера купили в офис новую тумбочку. Заказываем эту модель уже не в первый раз, все хорошо, отличная тумба. Материал хороший, колесики не ломаются и еще масса преимуществ. Но есть одно но, как вспомню о инструкции по сборке тумбочки слезы наворачиваются на глаза. И тут, как-то сам по себе, возникает риторический вопрос: “почему к хорошему товару нельзя сделать достойную инструкцию по сборке?”, это же первое с чем сталкивается клиент. Вот такой “шедевр” прилагается в качестве инструкции по сборке (Рисунок 1).

Я, конечно, понимаю, что на ряде отечественных предприятий -производителей мебели экономия бумаги на инструкциях по сборке – это один из основных способов сокращения стоимости продукции. К нашей общей радости этого еще не поняли в “ИКЕЯ”, поэтому они делают свои инструкции на нескольких листах, которыми действительно удобно пользоваться. Я думаю все представляют себе инструкции по сборке мебели от “ИКЕЯ”, но все же для наглядности приведу фрагмент такой инструкции, причем замечу, что тумба из “ИКЕЯ” по сложности конструкции приблизительно равна тумбочке отечественного производства (Рисунок 2).

Ту информацию, которую отечественный производитель мебели впихнул на один лист, “ИКЕЯ” разместила на 12 листах. Но зато все ясно и понятно при сборке, здесь практически сведена к минимуму возможность собрать мебель неправильно. Я, думаю, что отечественные предприятия считают, что разрабатывать и выпускать такие инструкции слишком дорого. Итак попробуем прикинуть сколько может обойтись предприятию разработка подобной инструкции.
Судя по отечественной инструкции она делалась на основе 3 D модели и разрабатывать ее нет необходимость, заказчик может ее предоставить для разработки инструкции. Если же модели нет, то ее вполне можно разработать по уже имеющейся инструкции. Никаких особых проблем в этом нет. В нашем случае все было именно так, на основе инструкции была разработана 3D модель. На разработку этой модели я потратил около 3 часов чистого времени.
Предлагаю рассмотреть вариант создания инструкции по сборке тумбы на основе 3 D модели с помощью 3 DVia Composer . С тем же успехом могут использоваться и другие аналогичные программные продукты такие, как SAP Visual Enterprise Author (бывший Deep Exploration CAD) и Creo Illustrator (бывший IsoDraw ). Кроме того для компоновки фрагментов инструкции я использовал пакет Corel Designer Technical Suite . Тут тоже можно использовать любой графический редактор.
Итак, теперь приступим непосредственно к работе над инструкцией по сборке в 3 DVia Composer .
Шаг 1.
Импортируем 3 D модель в 3 DVia Composer . Для наглядности предлагаю разместить модель в перспективе, с углом 10 0 , для этого во вкладке “ File ” выбираем “ Preferences ” (рисунок 3), закладка “ Camera “, в “ Default perspective ” ставим необходимый угол (рисунок 4).


После импорта 3 D модель тумбы будет выглядеть так, как показано на рисунке 5.

Для наилучшего восприятия последовательности сборки я предлагаю сделать пошаговые этапы сборки отдельных элементов по аналогии, как сделаны инструкции в “ИКЕЯ”.
Шаг 2.
Первым шагом предлагаю сделать установку рельс для ящиков на боковые стенки тумбы. Скрываем элементы, которые не участвуют в шаге (рисунок 6).

Шаг 3.
Затем создаем разнесенный вид, используя инструмент “ Translate ” (рисунок 7).

Шаг 4.
Чтобы нагляднее показать к чему крепится деталь сборки, необходимо создать линии разнесения. Для этого выделяем разнесенные элементы, выбираем во вкладке “ Author ” режим “ Path ” и создаем линии разнесения (рисунок 8).

Шаг 5.
В таком виде иллюстрация шага сборки тумбы тяжела для восприятия, я предлагаю повернуть обе стенки с помощью инструмента “ Rotate ” в одну плоскость (рисунок 9).

Шаг 6.
Для наглядности изменяю вид камеры, в 3DVia Composer есть 4 настраиваемых положения камеры, для создания инструкции предлагаю настроить одно из таких положений (рисунок 10 и 11).


После изменения настроек камеры иллюстрация будет выглядеть так, как показано на рисунке 12.

Шаг 7.
После расположения элементов, для того чтобы понять какие детали и в каком количестве используются я создаю дополнительные виды. В нижней правой части иллюстрации компоную предупреждение, в котором показано правильное положение рельсы на стенке (рисунок 13).

Шаг 8.
Теперь в шаг сборки тумбы необходимо добавить инструмент с помощью которого данная тумба должна собираться. Я использую для этого Corel DESIGNER Technical Suite , вы в принципе можете использовать любой редактор векторной графики в котором есть библиотека инструментов. Для того чтобы работать с иллюстрацией в Corel DESIGNER Technical Suite ее необходимо экспортировать из Composer . Экспортируем иллюстрацию с использованием инструмента “ Technical Illustration “. Т.к. мы создаем черно-белую инструкцию то в настройках импорта указываем, что цвет экспортировать не нужно (рисунок 14).

Шаг 9.
Далее открываем сохраненный файл с помощью Corel DESIGNER Technical Suite ( рисунок 15).

Шаг 10.
В Corel DESIGNER Technical Suite включаем панель” Symbol manager “, находим необходимой инструмент (в данном случае я выберу крестовую отвертку), вставляем его в иллюстрацию и выполняем его редактирование (удаление лишних частей инструмента, перемещение и разворот в поле иллюстрации).

Шаг 11.
Аналогичным образом создаются остальные иллюстрации шагов процесса сборки тумбочки. После того, как все шаги созданы, они компонуются по листам все в том же Corel DESIGNER Technical Suite . Далее готовая инструкция может быть экспортирована в различные форматы. В нашем случае мы экспортировали ее в PDF . Вы можете скачать ее по ссылке. Кроме того ниже представлено слайд-шоу на котором показаны иллюстрации инструкции по сборке тумбы.

Работа заняла около 8 часов. 3 часа ушло на создание модели и 5 на создание самой инструкции. Думаю никто не будет спорить, что это совершенно небольшие трудозатраты. Что позволяет говорить о том, что с такой инструкцией цена товара измениться не значительно если, конечно, вообще измениться. Однако, такая инструкция позволит избежать нервотрепки при сборке тумбы. Потребителям не придется ломать голову каким образом собрать купленный товар.














